Restructuring Cognizant’s mega menu
Increasing traffic to secondary pages by 40%
Winter 2024
Role: User Experience Lead at Cognizant
Tasks Performed:
User research, prototyping, UX design
Programs Used:
Figma, Adobe Target, ContentSquare
Introduction
Cognizant is a multinational information technology services and consultation company. They serve over 15+ industries and help companies modernize technology, reimagine processes, and transform experiences to stay ahead in a fast-changing world.
Cognizant has 5,000 daily users and hundreds of pages, but its tertiary pages experience low visit times and traffic. By making tertiary links visible and highlighting key content within the mega menu, we aim to improve users’ ability to navigate our various services and find relevant content.
This project’s success is a testament to the collaborative efforts of Cognizant marketing’s IT, Analytics, Web, and Brand team. Each team’s unique contributions were instrumental in achieving our goals.
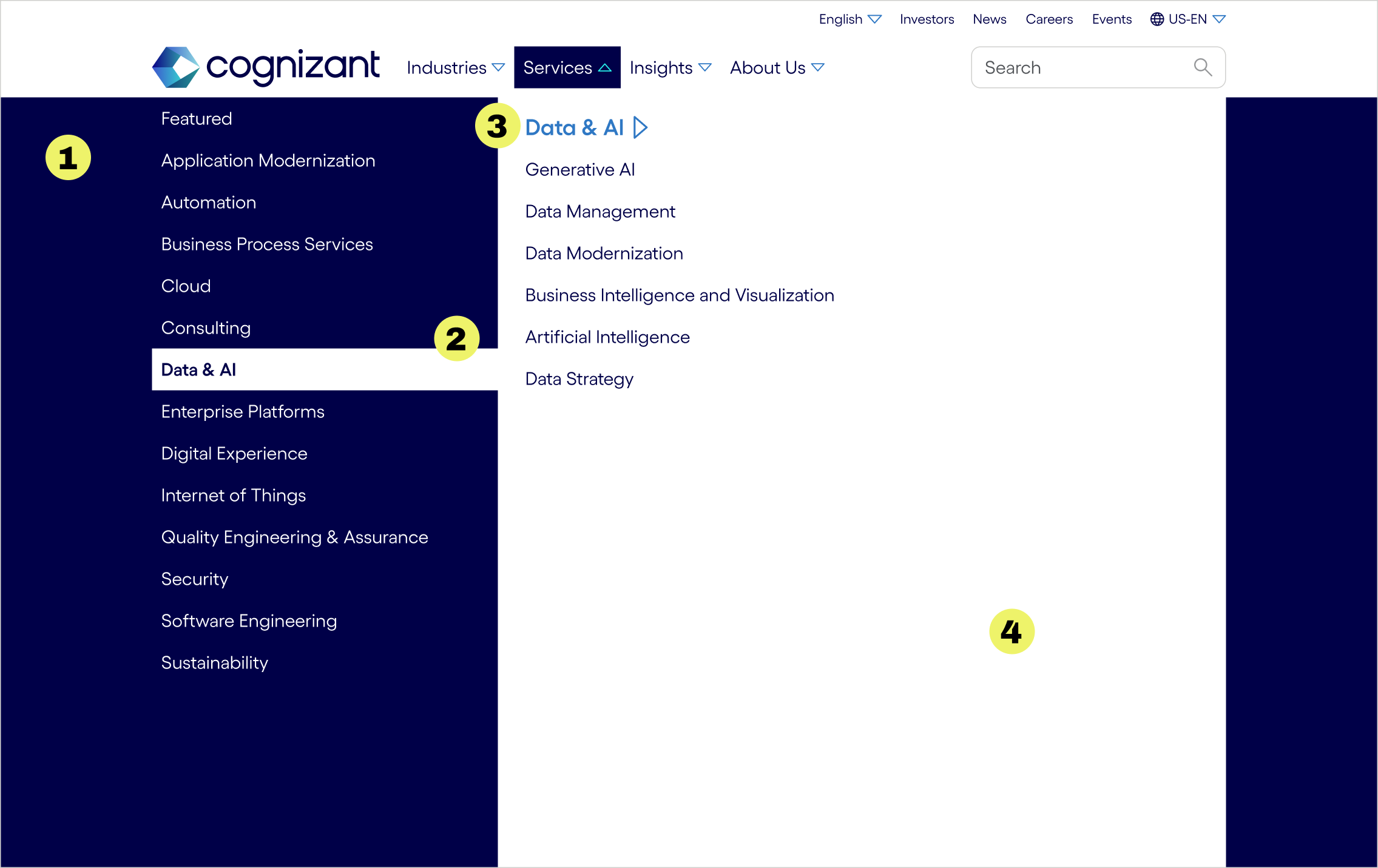
- Full screen navigation can create user frustration due to limited exit options
- The contrast between midnight blue and the white is hard on users’ eyes and divides the content
- Secondary links within the fly-out lack hierarchy
- Vertical, one-column format does not use space efficiently
Problem
2 months after the launch of the initial mega menu, we received an analytics report comparing the new menu’s performance to the former. It identified some success:
- Overall visits to the subpages in services/industries have grown after the launch of the new layout
But have some overwhelming adverse results:
-
-
- Overall bounces from the destination page from menu clicks have increased by 10%
- Overall visits to the main landing pages in services/industries have declined by 20%
-
Low engagement rates on the mega menu are a concern, as they indicate that users are not leaving the home page. We needed to address the mega menu’s lack of clear navigation choices. The decrease in visits to secondary pages such as ‘Banking’ or ‘Data and AI’ is a missed opportunity for internal marketers, and we understand the need to improve this aspect.

- Full screen navigation can create user frustration due to limited exit options
- The contrast between midnight blue and the white is hard on users’ eyes and divides the content
- Secondary links within the fly-out lack hierarchy
- Vertical, one-column format does not use space efficiently
Design process
While the first mega menu approach succeeded in giving more visibility to tertiary links, the decrease in users reaching secondary could not be overlooked. The navigation needs a clearer hierarchy and more meaningful utilization of space.
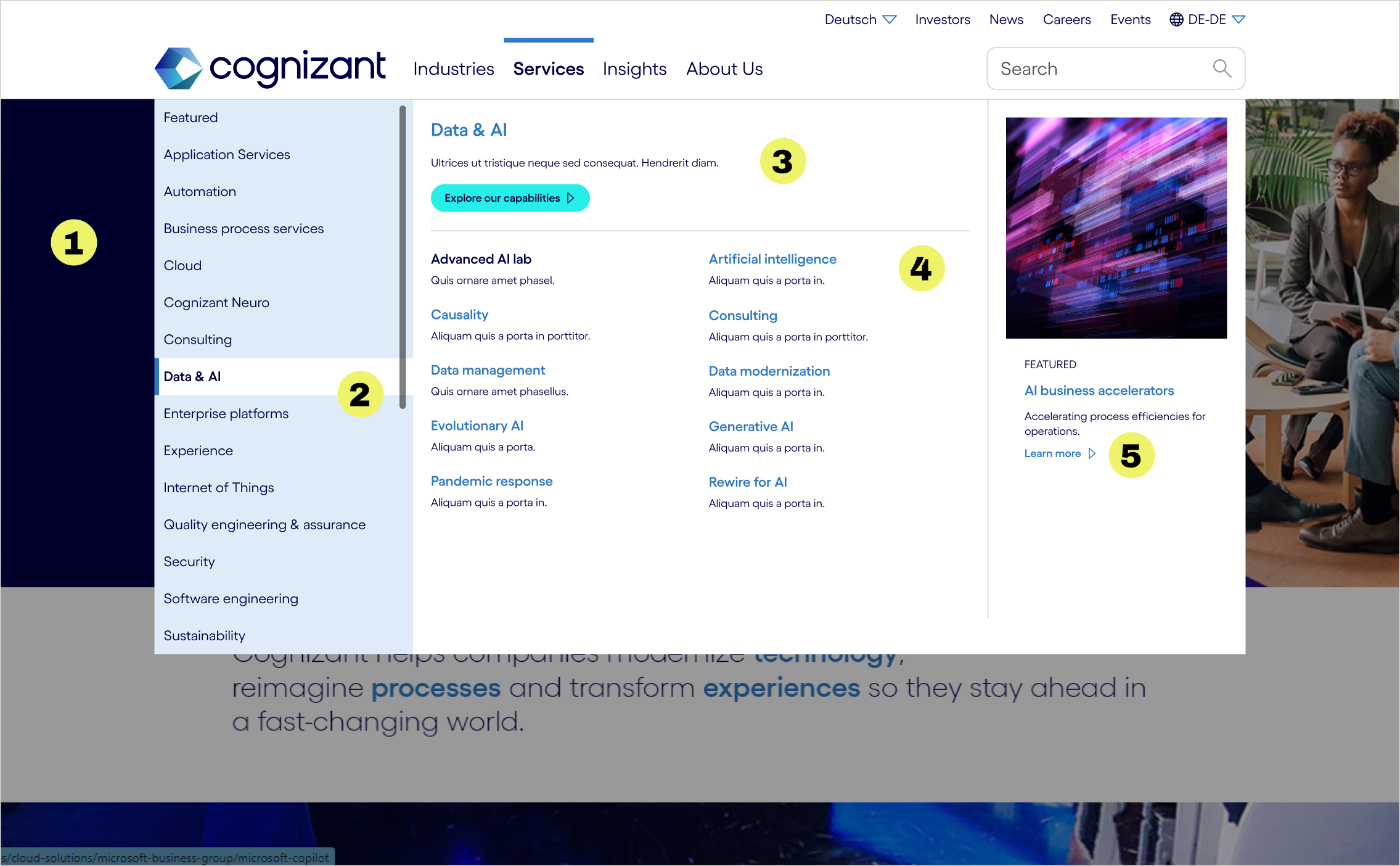
- Reduced size of menu so it is no longer full screen and lessen user frustration
- United the navigation by lowering the contrast of the UI elements
- Prioritized the secondary link by adding a description and CTA
- Organized tertiary links into two columns to better utilize space
- Enhance personalization by adding a “Featured” section in each flyout

Results
We undertook a comprehensive process to enhance the user experience of the mega menu on cognizant.com. This initiative involved rigorous analytics, iterative design revisions, and thorough usability testing. Through these methods, we were able to identify key areas for improvement and implement changes that significantly transformed the menu.
The updates we made resulted in a more organized and visually engaging menu that effectively addresses the needs of our users. By prioritizing user feedback and behavior insights, we ensured that the new design not only improves navigation but also fosters a more enjoyable interaction with the website. Our commitment to creating a seamless user experience has been paramount in this project, and we are pleased with the positive outcome.
%
visits to primary pages increased
%
visits to destination pages increased
%
